Responsividade como uma necessidade
Com o aumento significativo do uso de dispositivos móveis para acesso à internet, a responsividade em websites deixou de ser um diferencial e se tornou uma necessidade. Em suma, design responsivo é uma técnica de desenvolvimento web que permite que um site se adapte automaticamente ao tamanho da tela em que está sendo visualizado, seja um desktop, laptop, tablet ou smartphone. Além disso, evita que imagens ultrapassem os limites da tela e que o usuário precise redimensionar manualmente o conteúdo, tornando a navegação mais intuitiva e prática, como será discutido neste artigo.
O que é Design Responsivo?
O design responsivo é uma abordagem moderna no desenvolvimento de sites que busca adaptar o conteúdo de acordo com o comportamento e ambiente do usuário. Isso inclui considerar o tamanho da tela, a plataforma e a orientação do dispositivo. O objetivo principal é evitar redimensionamentos, rolagem excessiva, zoom ou qualquer ação extra que atrapalhe a experiência do usuário. Por isso em sites não otimizados, é comum que o visitante sinta dificuldades para navegar, o que pode levá-lo a abandonar o site e, em alguns casos, até perder uma oportunidade de negócio.
Antes do design responsivo, os desenvolvedores criavam sites dedicados para dispositivos móveis, o que aumentava o trabalho e os custos de manutenção. Como resultado do design responsivo, um único site se adapta automaticamente a qualquer dispositivo, economizando tempo e recursos.
Design Responsivo em Diferentes Dispositivos
O crescimento do uso de dispositivos móveis pela sociedade confirma a necessidade de responsividade. Ao passo que atualmente, cerca de 92,3% dos usuários de internet acessam a web através de um dispositivo móvel, 91% desses acessos são feitos por smartphones. Portanto, um site deve estar preparado para ser acessado por uma ampla variedade de dispositivos, incluindo celulares com diferentes tamanhos de tela, laptops, tablets, televisores conectados e até consoles de jogos. Uma vez que cada um desses aparelhos possui características distintas, um design responsivo pode fazer toda a diferença para garantir uma boa experiência ao usuário, independentemente do dispositivo.
| Aparelho | % de usuários |
|---|---|
| Celular / Mobile | 92.3% |
| Desktop | 65.6% |
| Smartphone | 91% |
| Tablet | 27.3% |
| Television | 31.9% |
| Aparelho Smart | 15.4% |
O Ranking de Busca do Google x Design Responsivo
Além de proporcionar uma boa experiência ao usuário, o design responsivo impacta diretamente a visibilidade do site nos mecanismos de busca. Por exemplo, em 2015, o Google lançou uma atualização no seu algoritmo que passou a priorizar páginas mobile-friendly nos resultados de busca em dispositivos móveis. O objetivo é garantir que os usuários encontrem conteúdos relevantes, de fácil leitura e com elementos interativos ajustados para toques precisos, sem necessidade de zoom ou rolagem horizontal. Nesse sentido, o Google adotou o mobile-first indexing, onde a versão móvel do site é a base para indexação e ranqueamento.
Com essas atualizações, é essencial que um site responsivo se adapte corretamente aos diferentes tamanhos de tela para evitar perder posições nos resultados de busca. Em outras palavras, quanto mais adaptado estiver o site para dispositivos móveis, melhor será o desempenho nos buscadores e, consequentemente, maior será sua chance de ser encontrado por novos visitantes.
Princípios do Design Responsivo
Design responsivo é sustentado por três elementos fundamentais: grids fluidos, media queries e imagens flexíveis.
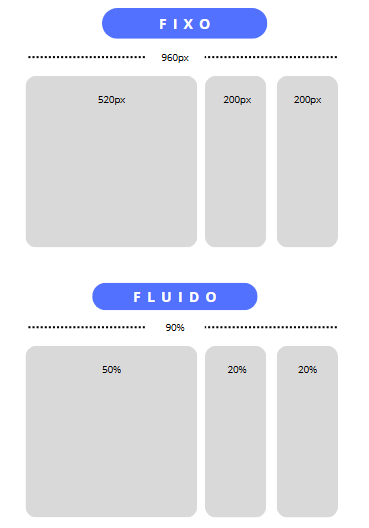
Grids Fluidos: São sistemas de grid que se ajustam proporcionalmente ao tamanho da tela, diferentemente dos layouts com largura fixa, que permanecem sempre iguais. Isso permite que todos os elementos da página redimensionem-se de forma relativa, proporcionando uma navegação mais agradável.

Media Queries: As media queries são recursos CSS3 que permitem aplicar estilos específicos de acordo com as características do dispositivo do usuário, como a largura da tela. Por exemplo, a media query @media (max-width: 1100px) pode esconder ou modificar elementos conforme o dispositivo, oferecendo uma experiência personalizada para cada visitante.
@media (max-width: 1100px) {
.foobar {
display: none;
}
}Imagens Flexíveis: A redimensionamento de imagens é um dos grandes desafios do design responsivo. A propriedade max-width do CSS facilita bastante esse trabalho e é possível definir que a largura máxima da imagem seja sempre 100% da área visível. Isso permite que a imagem diminua proporcionalmente conforme a tela. Isso garante uma exibição otimizada, independentemente do tamanho do dispositivo.
Conclusão
A responsividade não só aprimora a experiência do usuário, mas também melhora o desempenho do site em buscadores. Também permite que empresas alcancem um público maior. Incorporar essas práticas no design web é crucial para garantir que o conteúdo seja acessível e eficiente para todos os usuários, independente do dispositivo que utilizem.
Referências
- Exploding Topics. “Mobile Internet Traffic.” Disponível em Exploding Topics.
- Google Developers. “Rolling Out Mobile-Friendly Update.” Disponível em Google Developers.
- Seattle New Media. “Why Responsive Design is Important.” Disponível em Seattle New Media.
- WebFX. “Why Responsive Design is Important.” Disponível em WebFX.